-
Studio 2.2 버전부터 Indicator가 사용되는 Event Item에 Wait For Loading속성이 추가 되었습니다. 아래 그림은 Object Click을 대표로 하여 설명을 하고 있습니다.

-
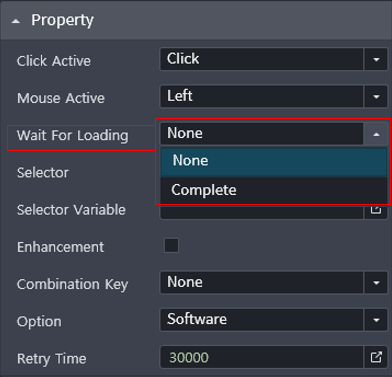
아래 그림2는 Object Click의 Property입니다. Wait For Loading 속성이 추가 되었습니다.
-
Wait For Loading 속성은 Object Indicator로 선택한 대상 Object가 IE의 웹페이지에 로딩이 완료 될 때까지 기다렸다가 Object Detection을 수행 할 수 있다.
¶ Wait For Loading 옵션 설명
- None : 객체가 웹페이지 에서 로드 될 떄 까지 기다리지 않고 객체를 찾습니다.
기본값으로 None이 선택 되어 있습니다. 기본 값이 None인 이유는 하위 버전 호환성을 보장하기 위해서 입니다.
Studio 2.0에서 Studio 2.1.6까지의 Detection 방식입니다. - Complete : 객체가 웹페이지 에서 완벽하게 로드 될 떄 까지 기다린 후 객체를 찾습니다.

¶ 제약 조건 설명
- Internet Explorer에서만 적용이 됩니다.
¶ Wait For Loading 속성을 추가한 Event Item 목록
- Wait For Loading 속성을 추가한 Event Item은 아래 표와 같습니다.
번호 Event Item 이름 추가 Property 위치 1 Object Click Wait For Loading Selector Property 바로 위 위치함. 2 Invisible Area Click Wait For Loading Selector Property 바로 위 위치함. 3 Key Input Wait For Loading Selector Property 바로 위 위치함. 4 KeyInput Secure Wait For Loading Selector Property 바로 위 위치함. 5 KeyInput Expression Wait For Loading Selector Property 바로 위 위치함. 6 Object Match Wait For Loading Selector Property 바로 위 위치함. 7 Click Text Wait For Loading Selector Property 바로 위 위치함. 8 Get Position Wait For Loading Selector Property 바로 위 위치함. 9 Get Attribute Wait For Loading Selector Property 바로 위 위치함. 10 Get Text Wait For Loading Selector Property 바로 위 위치함. 11 Select Item Wait For Loading Selector Property 바로 위 위치함. 12 Select Item Text Wait For Loading Selector Property 바로 위 위치함. 13 Set Text Wait For Loading Selector Property 바로 위 위치함. 14 Grab Table Data Wait For Loading Selector Property 바로 위 위치함. 15 Grab Screen Data Wait For Loading Selector Property 바로 위 위치함. 16 Get Item List Wait For Loading Selector Property 바로 위 위치함. 17 CheckBox Wait For Loading Selector Property 바로 위 위치함.