Studio를 이용하여 스크립트를 만들기에 앞서 Studio 화면의 구성 요소 및 기능, 사용방법 등 기본적인 사용 방법을 설명합니다.
¶ 시작 페이지
-
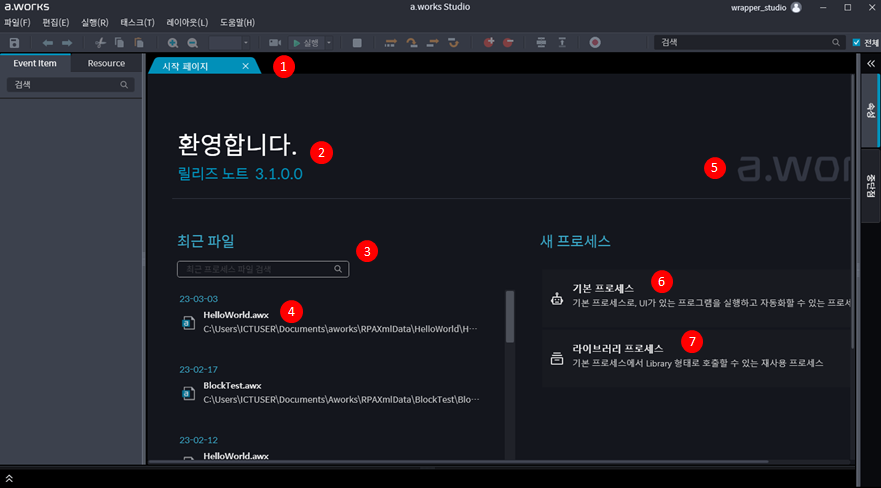
Studio를 정상적으로 로그인하면 다음과 같이 Studio 시작 페이지가 표시됩니다.
-
Studio 시작 페이지에는 다음과 같은 구성요소를 갖습니다.

- 시작 페이지
- 시작 페이지 탭이 활성화되고 시작 페이지를 표시합니다.
- 환영 인사
- “환영합니다.” 메시지와 함께 Studio 릴리즈 버전을 표시합니다.
- 최근 파일
- 최근 사용한 파일을 리스트로 표시합니다. 또한, 검색 창에서 사용할 파일을 검색할 수 있습니다.
- 최근 파일 리스트
- 최근에 사용한 파일을 리스트로 표시합니다.
- 로고
- A.WORKS 로고를 표시합니다.
- 기본 프로세스
- 기본 프로세스를 클릭 시 새 기본 프로세스 파일을 생성합니다.
- 라이브러리 프로세스
- 라이브러리 프로세스를 클릭 시 새 라이브러리 프로세스 파일을 생성합니다.
- 템플릿
- 스크립트 작성 시 참고할 수 있는 샘플 등 파일 리스트를 표시합니다.
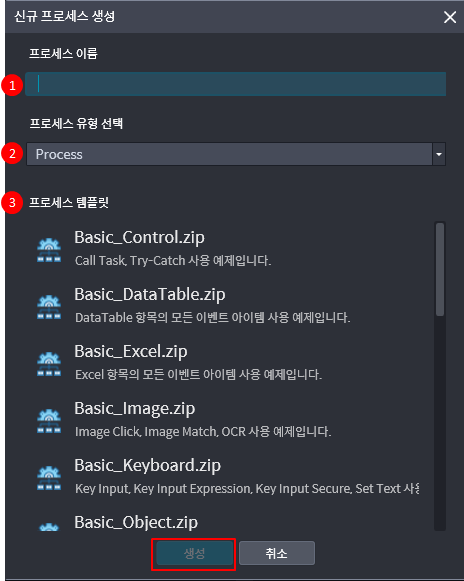
기본 프로세스 을 클릭하면 다음 화면이 표시되고, 프로세스 이름을 입력하면 새 프로세스를 생성합니다.
- 팝업 창에서 새로 만들 프로세스 이름을 입력하고, 프로세스 유형 선택 및 프로세스 템플릿을 선택한 후 [완료] 를 클릭합니다. 프로세스 명은 영문자로 시작해야 하며 숫자와 Under Hyphen (_)만 사용 가능합니다. 템플릿을 선택하지 않은 경우, 비어 있는 프로세스가 생성됩니다.

- 이름
- 새로 만들 프로세스 이름을 입력합니다.
- 유형 선택
- 프로세스 유형(“Process”, “Library”)을 선택할 수 있습니다.
- 템플릿
- 스크립트 작성 시 참고할 수 있는 샘플 등 파일 리스트를 표시합니다.
이전에 생성하고 사용한 프로세스는 최근 파일에 목록으로 표시됩니다.
¶ Main 화면
-
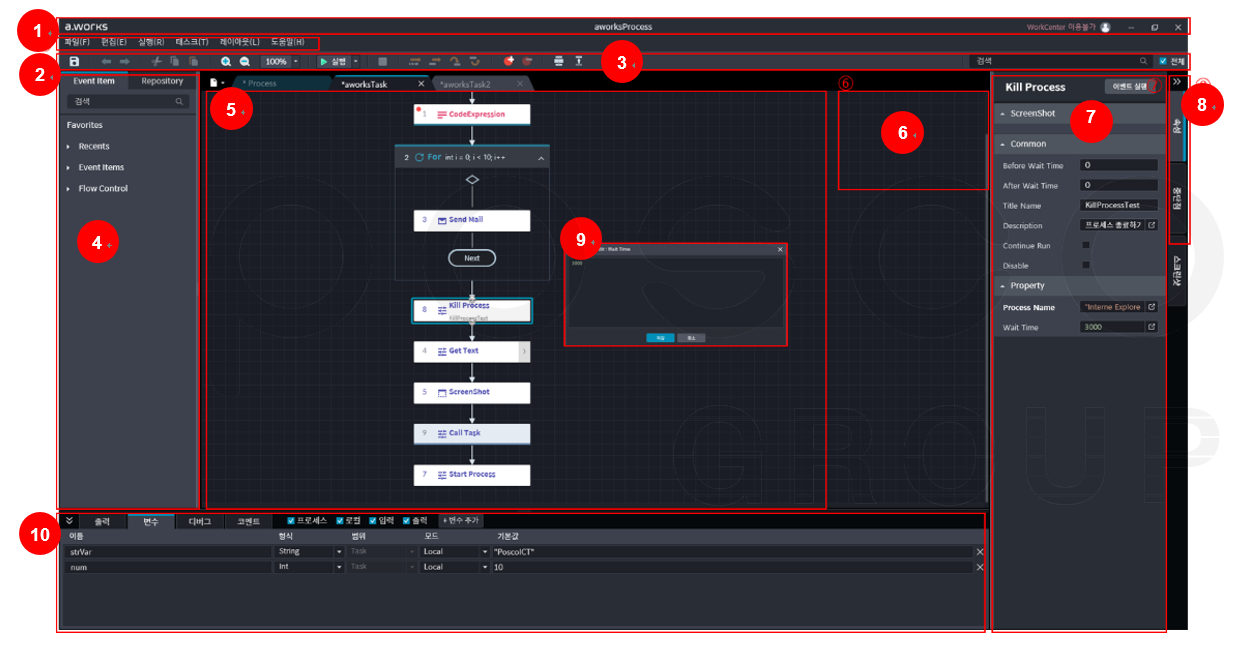
Studio 화면은 상단에 ① Title Bar 영역, ② Main Menu 영역, ③ Tool Bar영역이 위치합니다.
-
화면 왼쪽에는 다양한 태스크와 기능함수를 모아 놓은 ④ Resource 영역, 화면 오른쪽에는 Resource 영역의 Event Items에 필요한 ⑦ Property 설정 영역과 Property를 Tap형태로 관리하며 화면을 접었다 펼쳤다 할 수 있는 ⑧ Property Tap 영역이 위치하고 있습니다
-
화면 하단에는 태스크 및 프로세스를 실행하며 검증하는데 필요한 변수들의 설정과 실행 결과를 표시하는 ⑨ Output 영역이 위치하고 있습니다.
-
사용자는 상하좌우의 메뉴와 패널을 이용하여 프로세스와 태스크를 중앙의 ⑤Canvas 영역에서 ⑥ Mini Map을 통하여 전체를 파악하며 스크립트를 만들게 되어 있습니다.

-
화면 구성에서 프로세스와 태스크는 스크립트의 구성 내용에 따라 표시되는 내용이 다릅니다.
-
프로세스 작업모드와 태스크 작업모드의 구분은 Canvas 상단의 탭 색상으로 구분되며, 현재 사용중인 탭의 색상이 활성화됩니다.
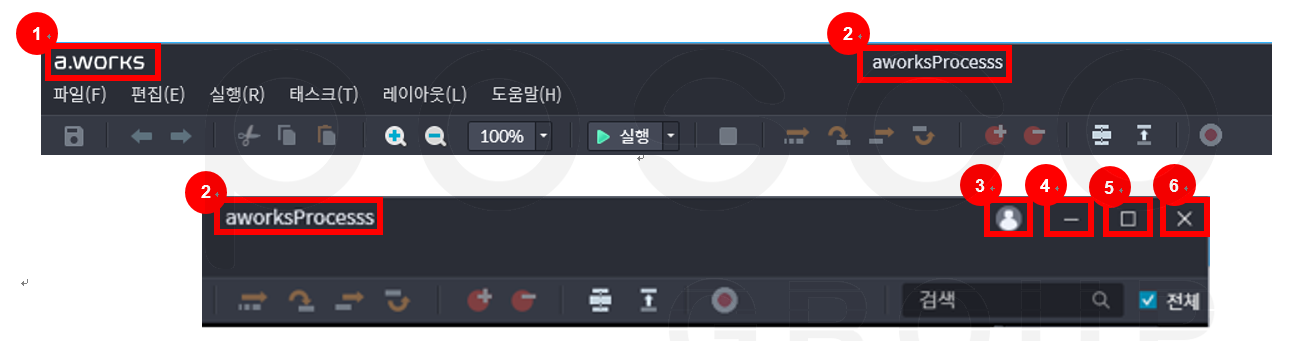
- Title Bar
- A.WORKS 로고 및 현재 파일명, 사용자, 화면 최소화, 최대화, 닫기 등이 있습니다.
- Main Menu
- 파일, 편집, 실행, 태스크 생성 및 레이아웃 설정 등 기본 메뉴들 입니다.
- Tool Bar
- 파일 메뉴 및 실행, 디버깅을 위한 단축키, 검색기능 등이 있습니다.
- Resource 영역
- 프로세스, 태스크 모드 별로 Event Item과 Repository를 제공합니다.
- Repository는 태스크 등 스크립트 사용과 관련된 각종 자료를 모아 놓고 서로 공유할 수 있는 정보 저장소입니다.
- Canvas 영역
- 현재 작성 중인 프로세스, 태스크 탭에 따라서 Resource 영역에서 모드에 따라 사용 가능한 Flow Control, Event Item 등을 Drag & Drop 방식으로 가져와서 스크립트를 구성하는 공간입니다.
- 프로세스 모드 : 로드 가능한 프로세스 목록과 하위 태스크 목록 표시. Drag & Drop으로 해당 프로세스 및 태스크를 작업 중인 Canvas에 추가
- 태스크 모드 : 진행 중인 프로세스와 태스크 확인 가능. 태스크 에디터. 공유 태스크 목록에서 Drag & Drop으로 선택한 태스크를 작업 중인 Canvas에 추가
- Main Map
- Canvas에서 작성된 전체 프로세스를 축약하여 표시하며 현재 화면에 보여지는 위치를 청색선의 박스로 표시합니다.
※ Mini Map은 프로세스 모드 탭에서만 제공합니다.
태스크 모드 화면에서는 Mini Map은 제공되지 않습니다.
- Property 영역
- 프로세스, 태스크 탭에서 사용 가능한 Flow Control, Event Item 등 기본적인 속성 값 및 처리를 위한 값들을 설정하는 영역입니다.
- Property 탭
- 프로세스 작업모드에서는 속성 탭과 중단점 탭을, 태스크 작업모드에서는 속성, 중단점, 스크린 샷 탭을 모두 표시하고 내용 설정 또는 표시합니다.
- Pop Up Editor
- 속성값, 중단점, 스크린 샷 별로 사용자가 직접 데이터를 입력하는 에디터입니다.
- Pop Up Editor의 아이콘을 클릭하여 창을 열고 입력합니다.
- Output 영역
- 프로세스, 태스크의 실행 또는 디버그 시의 실행 상태 및 실행에 필요한 변수설정, 디버그 결과를 표시합니다.
¶ Title Bar 영역
-
Studio 화면의 가장 상단에 위치하는 영역으로, A.WORKS의 로고를 비롯, 현재 작업중인 프로세스명과 사용자 정보 등 가장 기본적인 정보들을 표시합니다.

-
각 항목과 상세한 설명은 다음과 같습니다.
- 로고 표시 영역
- 왼쪽 끝에 위치하며 A.WORKS 로고가 표시.
- 현재 파일명
- 새 프로세스를 만들거나 열었을 경우: 현재 프로세스 파일 명.
- 로그인 사용자ID 또는 이름 표시
- 라이선스를 통한 로그인: “Licensed”로 표시 됨.
- WorkCenter URL을 통한 로그인 시: 로봇이름 표시 됨.
- 최소화 버튼
- 최소화 버튼을 클릭하면 하단의 작업 표시줄로 A.WORKS아이콘이 이동하고 이동한 아이콘을 클릭하면 Studio화면이 다시 활성화 됨.
- 최대화 버튼
- 최대화 버튼을 클릭하면 현재 화면 크기에서 전체화면 크기로 표시.
- 전체화면에서 최대화 버튼을 다시 클릭하면 이전 화면 크기로 돌아 감.
- 닫기 버튼
- 닫기 버튼을 클릭하면 Studio 프로세스 편집 화면을 종료합니다.
- 변경한 내용이 없는 경우, “프로그램을 종료합니다.” 창이 표시,
- [예] 클릭 시 프로그램 종료, [취소] 클릭 시 이전으로 돌아 갑니다.
- 변경한 내용이 있는 경우, “프로그램을 종료합니다. 열려있는Process를 모두 저장하시겠습니까?” 창이 표시되며,
- [예] 클릭 시 모든 프로세스 수정내용을 저장 후 종료하며,
- [아니오] 를 클릭 시 편집중인 “프로세스 명을 저장하시겠습니까?” 창이 표시되며,
- [예] 클릭 시 프로세스 수정내용을 저장 후 종료하고,
- [아니오] 를 클릭하면 프로세스 수정내용을 저장하지 않고 종료하며,
- [취소] 클릭 시 이전상태로 돌아 갑니다.
¶ Main Menu 영역
-
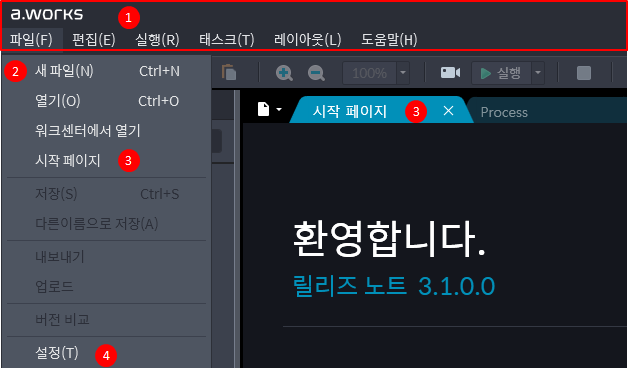
Studio 화면의 Title Bar의 바로 아래에 위치하는 영역으로, A.WORKS Studio의 가장 기본적인 기능을 수행하는 메뉴입니다. 프로세스에 관련한 파일기능, 편집기능, 실행, 태스크, 레이아웃, 도움말이 있습니다.

-
해당 메뉴를 클릭하거나 ALT+영문자를 누르면 하위 메뉴가 아래로 펼쳐지고 선택할 수 있습니다.
-
각 항목과 상세한 설명은 다음과 같습니다.
- 메뉴 영역
- 기본적인 기능을 수행하는 메뉴입니다.
- 구성항목: 파일(F), 편집(E), 실행(R), 태스크(T). 레이아웃(L) 도움말(H)
- 세부메뉴 영역
- 해당 메뉴 마우스로 클릭 시 세부 메뉴가 리스트로 제공됩니다.
- 단축키가 있는 경우, 각 메뉴 우측에 Ctrl+단축키용 문자를 함께 제공합니다.
- 세부 항목은 아래의 단축키 테이블을 참조하시기 바랍니다.
- 시작페이지
- 실행 시 초기화면으로 시작페이지 탭을 표시합니다.
- 설정(T)
- Studio를 사용하는 기본적인 설정을 합니다.
- [정보] 탭에서는 Studio의 버전, 라이선스 키 정보, 만료일을 표시하며,
- [저장] 탭에서는 파일의 저장 위치와 Group Overlapping 제한수를 설정합니다.
- [확장기능] 탭에서는 자바 확장 팩과 크롬 확장 팩을 설치할 수 있습니다.
- [언어] 탭에서는 Studio의 사용언어(한국어, 영어) 및 화면테마(라이트, 다크)를 바꾸어 설정할 수 있습니다.
- Exit
- 클릭 시 현재 Studio 파일의 편집 화면을 종료합니다.
- 파일의 변경 사항이 있는 경우, Title Bar의 닫기(X) 버튼과 동일한 동작을 합니다.
¶ Studio의 기본설정
-
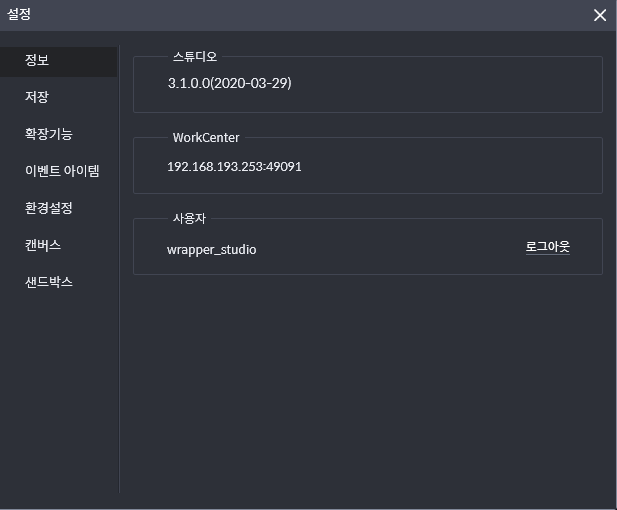
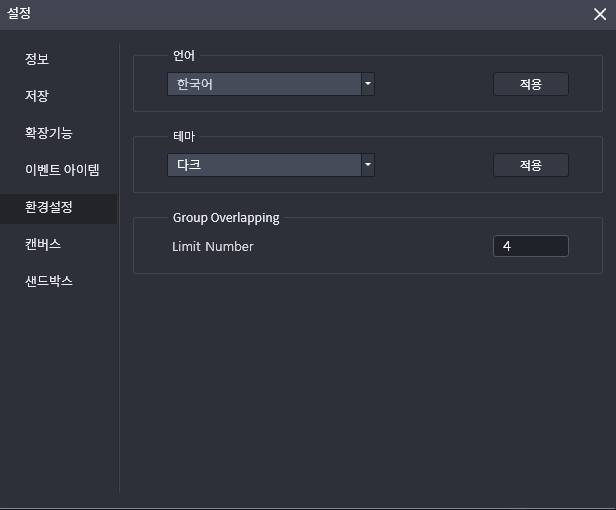
Main Menu의 [설정] 을 클릭 시 Studio 사용설정을 위한 다음과 같은 팝업 창을 표시합니다.

-
[정보] 탭에서는 Studio의 버전, 라이선스 키 정보, 만료일을 표시합니다.

-
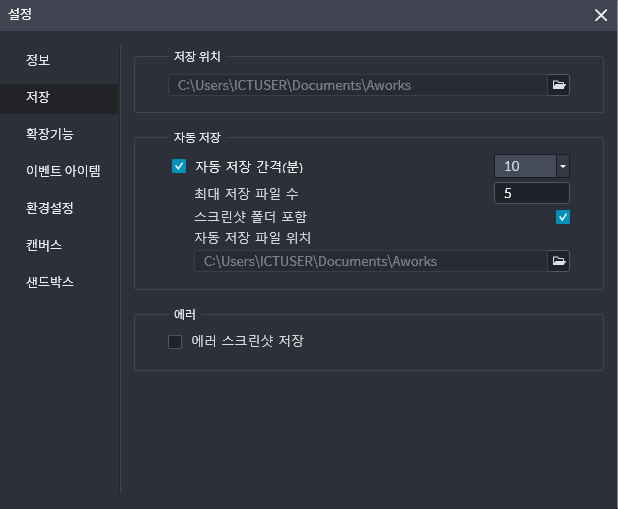
[저장] 탭에서는 파일의 저장 위치와 스크립트 자동 저장 기능을 설정할 수 있습니다.
※ Home Path의 길이는 65자를 넘을 수 없습니다.
Ex) C:\Users\사용자 이름\Documents\aworks
-
사용자가 Studio 사용 중 의도치 않게 종료되었을 때, 스크립트를 자동으로 백업하는 기능입니다.
-
백업 주기는 5분, 10분, 15분으로 선택하여 지정할 수 있으며, 최대 저장할 수 있는 파일 개수와 저장 파일 위치를 설정할 수 있습니다.

-
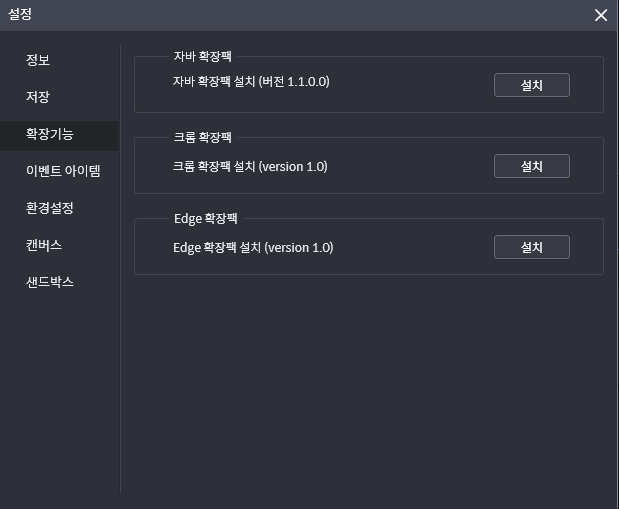
[확장기능] 탭에서는 자바 확장 팩, 크롬 확장 팩, 엣지 확장 팩을 설치할 수 있습니다.
※ 크롬 확장 프로그램 재설치 방법
사용자가 크롬 확장 프로그램을 임의로 삭제하였을 경우에는 [확장기능] 탭에서는 재 설치에 실패합니다.
인터넷 연결이 가능 여부에 따라 아래와 같이 재설치하시기 바랍니다.
¶ (1) 인터넷 연결 가능한 환경
-
다음의 URL에 접속하여 Chrome Browser의 Extension을 다시 설치하시기 바랍니다.
-
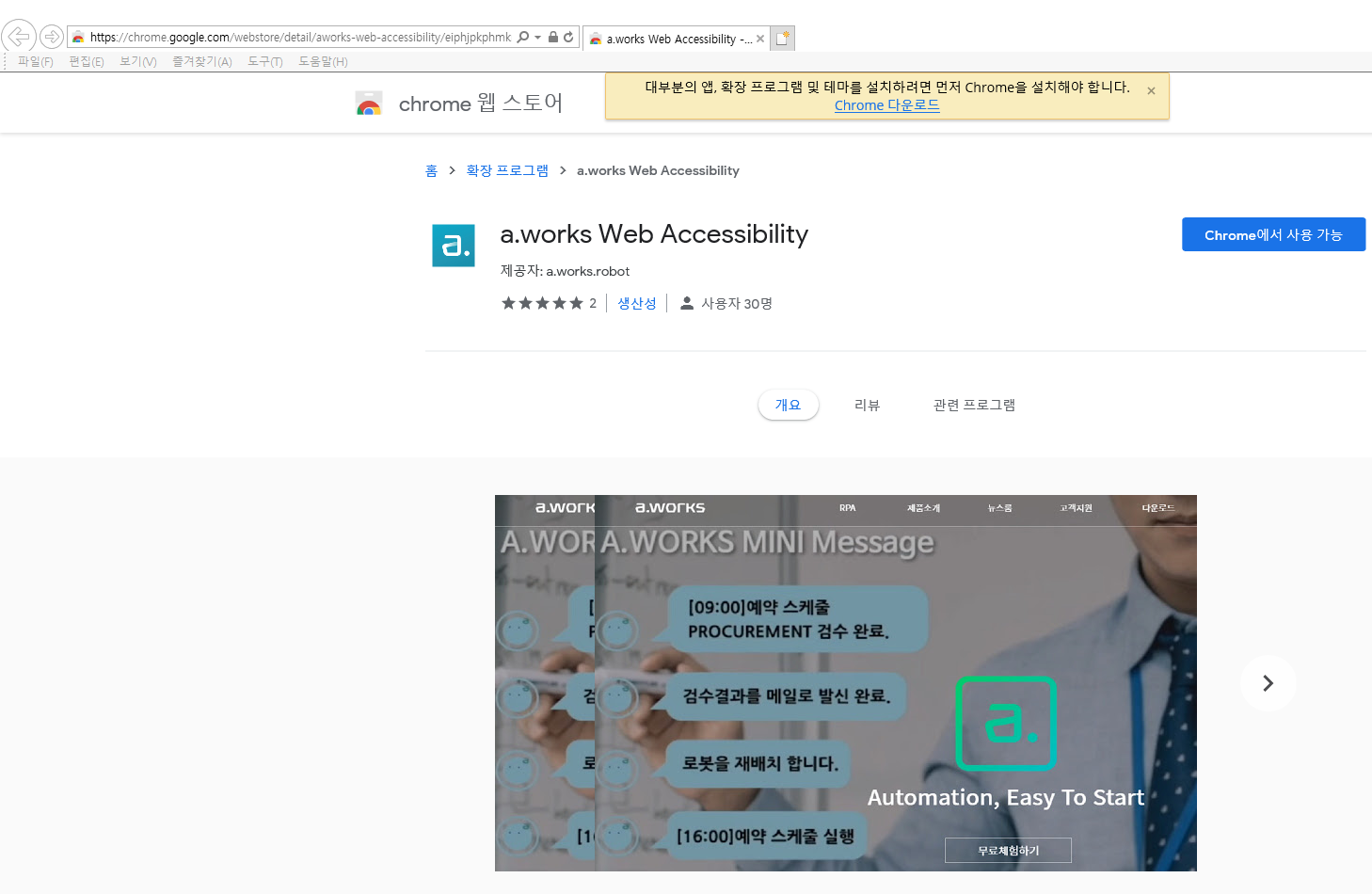
https://chrome.google.com/webstore/detail/aworks-web-accessibility/eiphjpkphmknhakpgpekgbdccekcnlck
상기 URL을 클릭하면 다음의 화면으로 이동합니다.
화면 상단의 “대부분의 앱, 확장 프로그램 및 테마를 설치하려면 먼저 Chrome을 설치해야 합니다. Chrome 다운로드”를 클릭하여 Chrome을 설치합니다.

-
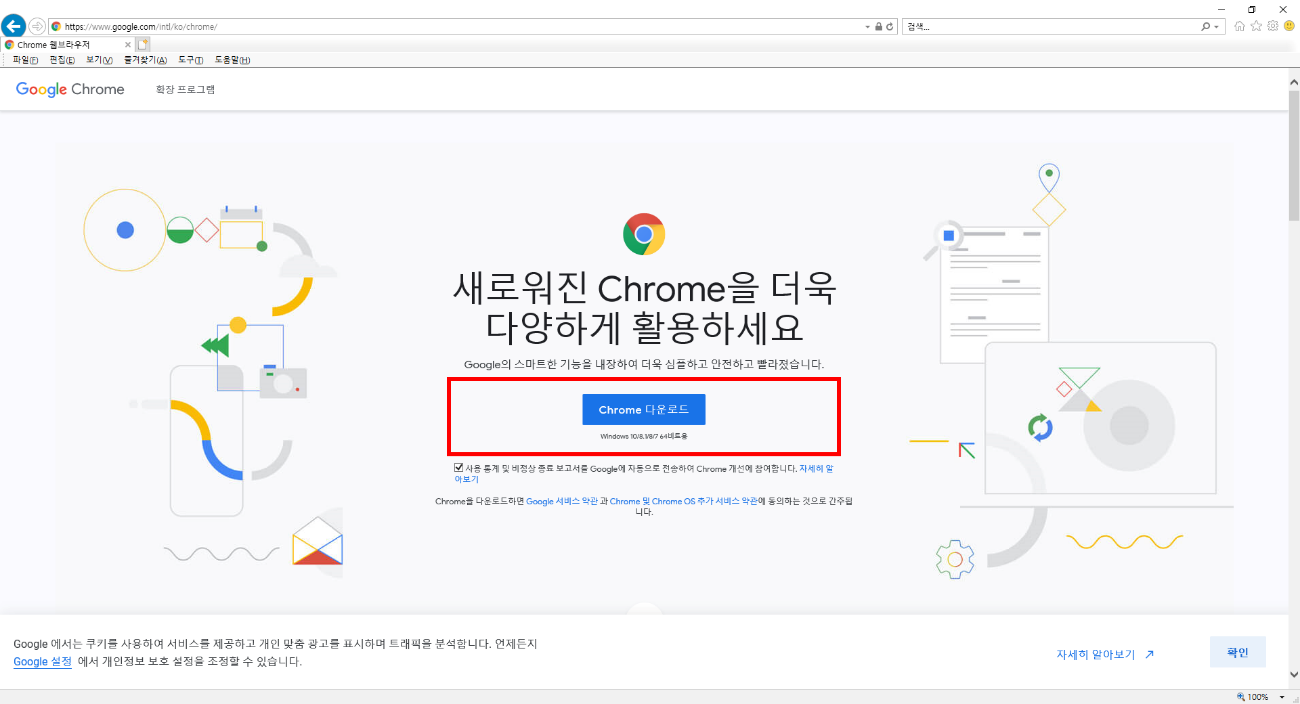
또는 Google 웹사이트(http://www.google.co.kr/) 의 검색 창에 “Chrome 다운로드”를 입력하면 다음과 같은 화면이 표시됩니다.

“Chrome 다운로드”를 클릭하여 다운로드 후 설치 지시에 따라서 설치를 완료합니다. -
Edge 인 경우는 아래 사이트에서 확인이 가능합니다.
(* Edge Web Store 주소: https://microsoftedge.microsoft.com/addons/detail/aworks-web-accessbility-/knjjacecgdahbpdbnjmoakdbnbnplfbk )
¶ (2) 인터넷 연결이 불가능한 환경(망 분리)
-
내부망에서는 위에 기술한 Chrome Web Store에 접근이 불가능하기 때문에 Chrome Web Store에 접근없이 사용자가 수동으로 A.WORKS Chrome Extension을 설치해야 합니다. 아래 순서로 재설치 진행해주시기 바랍니다.
- a.works의 설치 경로에 chromeplugin 폴더를 열어 aworks_chrome_extension.crx 파일이 존재하는지 확인합니다.
- 폴더 위치 : “C:\aworks_studio\chromeplugin” - 주소 창에 “chrome://extensions/”를 입력하거나, 우측 상단 메뉴 -> 도구 더보기 -> 확장 프로그램 을 클릭합니다.
- 우측 상단의 개발자 모드를 활성화 합니다.
- 파일 탐색기의 CRX 파일을 확장 프로그램 탭에 Drag & Drop 합니다.
- 확장 크롬은 프로그램을 설치할 것인지 사용자에게 물어보게 되며, 이때 사용자가 동의하면 사용자 삭제로 발생한 자동 설치 방지가 해제되게 됩니다.
- 설치가 끝나면 개발자 모드를 다시 비활성화 해줍니다.
- a.works의 설치 경로에 chromeplugin 폴더를 열어 aworks_chrome_extension.crx 파일이 존재하는지 확인합니다.
-
Edge 인 경우에는 아래와 같습니다.
- a.works의 설치 경로에 EdgeChromiumPlugin 폴더를 열어 aworks_edge_chromium_extension.crx 파일이 존재하는지 확인합니다.
- 폴더 위치 : “C:\aworks_studio\EdgeChromiumPlugin” - 주소 창에 “edge://extensions/”를 입력하거나, 우측 상단 메뉴 -> 도구 더보기 -> 확장 프로그램 을 클릭합니다.
- 우측 상단의 개발자 모드를 활성화 합니다.
- 파일 탐색기의 CRX 파일을 확장 프로그램 탭에 Drag & Drop 합니다.
- 확장 크롬은 프로그램을 설치할 것인지 사용자에게 물어보게 되며, 이때 사용자가 동의하면 사용자 삭제로 발생한 자동 설치 방지가 해제되게 됩니다.
- 설치가 끝나면 개발자 모드를 다시 비활성화 해줍니다.
- a.works의 설치 경로에 EdgeChromiumPlugin 폴더를 열어 aworks_edge_chromium_extension.crx 파일이 존재하는지 확인합니다.
¶ Edge 확장 팩 설치 시 안내 팝업 종류
- Edge Browser가 설치되어 있지 않은 경우
- Edge 브라우저를 설치한 후 다시 시도하십시오.
- 이미 Extension이 설치 되어 있는 경우
- Edge 확장팩이 이미 설치되어 있습니다.
- 사용에 문제가 있는 경우 Edge > 확장 > 사용 설정 한 후 모든 브라우저를 재시작해주세요.
- 열려 있는 Edge browser를 모두 종료하도록 안내
- 사용하시는 브라우저를 모두 종료하여야합니다.
- 작업중인 브라우저를 확인 후 안전히 종료해주세요.
- 열려 있는 Edge Browser 강제 종료 안내
- 사용하시는 브라우저를 모두 강제로 종료합니다.
- 설치 완료
- Edge 확장팩 설치가 완료되었습니다.
- Edge > 확장 > 사용 설정 한 후 브라우저를 재시작해주세요.
- 설치 실패, 실패에 따른 URL 안내
-
설치가 실패했습니다.
-
※ Edge 확장 프로그램을 임의로 삭제하였을 경우에는 다음의 URL에 접속하여 Edge Browser의 Extension을 다시 설치하시기 바랍니다.
-
[환경설정] 탭에서는 Studio의 사용언어(한국어, 영어) 및 화면테마(라이트, 다크)를 바꾸어 설정할 수 있습니다. 또한 Group Overlapping 개수를 설정할 수 있습니다.

-
Limit Number는 그룹을 Overlapping Depth로 몇 개까지 허용할 것인지를 지정합니다.
¶ 세부메뉴에서 제공하는 기능은 다음과 같습니다.
| 파일(F) | 편집(E) | 실행(R) | 태스크(T) | 레이아웃(L) |
|---|---|---|---|---|
| 새파일(N) Ctrl+N 열기(O) Ctrl+O 시작페이지 |
실행취소(U) (Ctrl+Z) 다시실행(R) (Ctrl+Y) |
실행(R) Ctrl+F5 프로세스 실행(P) 디버그(D) F5 프로세스 디버그(B) |
새 태스크(T) | 레이아웃 정렬(A) |
| 태스크 삭제(D) 태스크 이름변경(R) |
Item정렬 ▶ | |||
| 잘라내기(T) (Ctrl+X) 복사(C) (Ctrl+C) 붙여넣기(P) (Ctrl+V) 모두선택(A) (Ctrl+A) |
>왼쪽 정렬(L) >가운데정렬(C) >오른쪽정렬(R) |
|||
| 저장(S) Ctrl+S 다른이름으로 저장(A) |
태스크 업로드 공통태스크 관리 태스크 가져오기 태스크 내보내기 |
|||
| 실행중지(S) F12 | ||||
| 프로세스 내보내기 프로세스 업로드 |
계속실행(C) F6 한 스텝 실행(I) F15 모듈단위실행(O) F10 모듈나가기(T) Shft+F11 |
그리드(G) | ||
| 삭제(D) Del | 시작위치로 이동 | |||
| 설정(T) | 활성화(B) (Ctrl+E) 비활성화(S) (Ctrl+D) |
레이아웃(L) | ||
| Exit Ctrl+Q | 도움말(H) | |||
| 그룹(G) ▶ 언그룹(U) |
중단점설정(B) F9 중단점해제(E) Shft+F9 모든 중단점해제(A) |
도움말보기(H) | ||
| A.WORKS 정보(I) | ||||
| 코맨트추가(A) |
¶ Tool Bar 영역
-
Studio 화면의 Main Menu의 바로 아래에 위치하는 영역으로, 프로세스와 태스크 등 스크립트를 편집하고, 실행하여 검증하는데 필요한 기능들을 도구 형태로 하여 아이콘으로 표시한 영역입니다.
-
해당 아이콘에 마우스를 오버하면 아이콘에 대한 설명을 표시합니다. 해당 기능은 단축키를 이용하여 바로 실행할 수 있습니다.
-
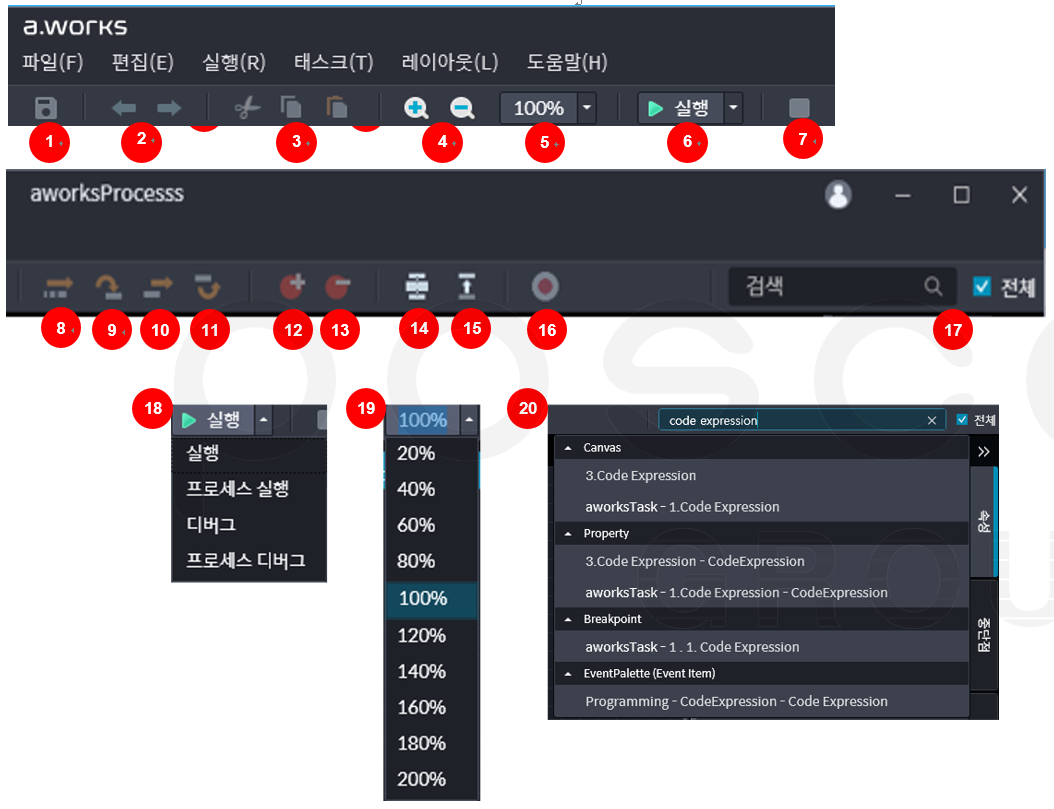
각 항목과 상세한 설명은 다음과 같습니다.

- 저장
- 파일메뉴의 저장과 동일하게 동작합니다.
- 실행취소/다시실행
- 편집메뉴의 실행취소/다시실행과 동일하게 동작합니다.
- Cut/Copy/Paste
- 편집메뉴의 동일 메뉴와 동일하게 동작합니다.
- 확대/축소 버튼
- 특정 단위로 확대/축소합니다. (최소20%~최대 400%, 20%단위)
- 화면크기 %입력
- 현재 화면 스케일 정보를 %로 표시 사용자가 입력 가능하도록 입력 (18) 콤보 박스를 참조하세요.
- 실행
- (17) 콤보 하위 메뉴는 다음과 같습니다.
- 실행 / 프로세스 실행 / 디버그 실행 / 프로세스 디버그
- 실행중지
- 실행 / 디버그를 일시 중지 합니다.
- 실행계속
- 실행 / 디버그 일시 중지 상태에서 계속 실행 / 디버그 합니다.
- 한 스텝실행
- 디버그 중단 상태에서 해당 Item을 실행하고 다음 Item 실행 전에 중단합니다.
- 각 Item 별 중단 위치는 아래의 디버그 중단 위치 상세를 참조
- 모듈단위 실행
- 디버그 중단 상태에서 현재의 모듈(프로세스, 태스크, Event Item, Flow Control)을 실행 후 다음 모듈의 실행 위치에서 중단합니다.
- 각 모듈 별 중단 위치는 아래의 디버그 중단 위치 상세를 참조
- 모듈실행 나가기
- 현재의 모듈을 끝까지 실행하고 다음 모듈의 실행 위치에서 중단합니다.
- 각 모듈 별 중단 위치는 아래의 디버그 중단 위치 상세를 참조
- 중단점 설정
- 중단점을 설정합니다.
- 중단점 해제
- 중단점을 해제합니다.
- 레이아웃 정렬
- 자동 정렬(Tree View Style적용)기능입니다.
- 시작위치로 이동
- 시작위치로 이동합니다.
- Auto Recording
- 객체 기반 사용자의 동작을 Script로 자동 구현합니다.
Window, IE, Chrome, Edge, Workbook 대상 Object Click, Key Input 등을 활용해 자동으로 Script를 생성합니다.
※사용 방법은 4.4.6 Auto Recording 참조
- 객체 기반 사용자의 동작을 Script로 자동 구현합니다.
- 검색
- 모든 항목을 이름으로 검색 가능합니다.
- (19) 결과 창: 결과 값의 상위 그룹(Canvas, Property, 중단점, Resource 영역(Event Item, Flow Control)순으로 표시합니다.
※ 디버그 실행 시 스텝 및 모듈단위 실행 후 중단 위치
> 모듈: 현재의 태스크 또는 프로세스, Event Item, Flow Control이 모두 모듈이 될 수 있음.
1) 한 스텝 실행은 현재 Item 실행 후 다음 Item 시작 위치로 커서를 이동 후 멈추고,
2) 모듈 단위실행은 단일 Item 또는 여러 개의 Item으로 구성된 모듈을 모두 수행하고 다음 모듈의 시작 위치로 커서를 이동 후 멈춤.
3) 모듈 나가기는 해당 모듈을 모두 실행 후 다음 Item의 시작 위치로 커서를 이동 후 멈춤.
> 실행 Item 별 중단 위치
1) 태스크: 태스크를 마지막까지 실행 후 다음 첫 번째 Item 위치로 커서 이동 후 멈춤
2) Event Item: 해당 Event Item을 실행 후 다음 첫 번째 Item 위치로 커서 이동 후 멈춤
3) Flow Control: 해당 Flow Control을 실행 후 다음 첫 번째 Item 위치로 커서 이동
- 다음은 Tool Bar에 있는 Global Search 검색 창을 사용하는 방법에 대하여 설명합니다.

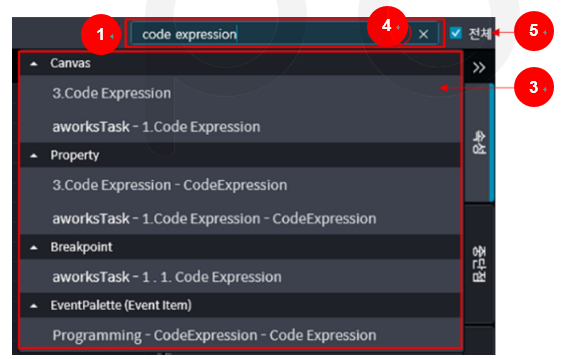
- 입력 창
- 검색어 입력 창입니다.
- ‘검색’ 문구를 표시합니다.
- 검색어 입력 시 ‘검색’ 문구가 사라지고 ③ 결과 창 화면을 제공합니다.
- 검색 창 이외 영역 선택 시 검색 창은 사라집니다.
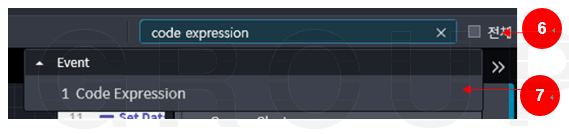
- 검색 옵션
- 전체 검색 옵션
> ⑤ 디폴트로 체크 선택, ⑥ 전체 체크박스 해지합니다.
> ③ 모든 영역에서 검색을 실행, ⑦ 현재 띄워진 Canvas 창에서만 검색을 실행합니다.
- 전체 검색 옵션

3. 결과 창
- 검색 결과를 리스트로 제공합니다.
1) Canvas내 검색 결과가 있는 경우:
> 클릭 시 해당 위치로 이동하고 내용을 하이라이트 표시합니다.
2) Resource 영역에 검색결과가 있는 경우
> 해당 Item의 위치에서 하이라이트로 표시합니다.
- 검색 창 이외 영역 선택 시 검색 창은 사라집니다.
4. 검색 창 Clear(X)
- 클릭 시 ① 입력 창에 입력 된 검색어 및 검색결과가 사라집니다.
5. 디플트로 체크 선택

-
전체 체크박스 해지합니다.
-
현재 띄워진 Canvas 창에서만 검색을 실행합니다.
¶ EventItem, Resource Tree 영역
-
Studio 화면의 왼쪽에 길게 상하로 위치하는 영역으로, Studio에서 만드는 자동화 프로세스와 단위 작업인 태스크 등을 구성하는 Event Item 탭과 Resource 탭, 검색 창이 있으며,
-
Event Item 탭에는 Favorites로 Recents, Event Items, Flow Control, Resource 탭에는 제작중인 프로세스 명, Shared Task, File, Library가 있습니다.
-
각 탭 및 리스트의 Item들을 마우스로 Drag & Drop 방식으로 Canvas로 손 쉽게 이동하여 필요한 스크립트를 만드는데 사용합니다.
-
EventItem, Resource Tree 영역은 프로세스 모드와 태스크 모드로 구분되며, 각 해당 탭이 활성화 되어 있을 경우, 해당 모드에서 사용 가능한 Event Item 들을 자동으로 표시합니다.
-
각 항목들은 상위의 그룹부터 표시되며 Dropdown(▶▼)버튼을 클릭하여 하위 항목을 확인할 수 있습니다.
-
각 항목과 사용방법, 상세한 설명은 다음과 같습니다.

-
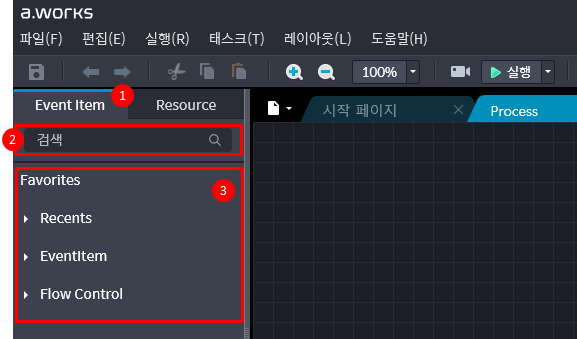
Tree 영역
- Event Item, Repository 두 개의 탭으로 구성합니다.
> 탭 선택 시 사용이 가능한 항목을 각각 제공
> 프로세스, 태스크 등 Canvas 편집 모드에 따라 사용 가능한 Item을 표시
- Event Item, Repository 두 개의 탭으로 구성합니다.
-
검색
- Event Item, Repository 탭에서 원하는 Item 또는 태스크를 검색합니다.
> 선택된 탭의 항목들을 이름으로 검색 가능
> 검색어 입력 시 검색어가 포함되어 있는 카테고리 및 하위 Event Item의 목록을 모두 보여 줌
> 검색어와 일치하는 부분을 하이라이트 및 빨강색으로 표시
- Event Item, Repository 탭에서 원하는 Item 또는 태스크를 검색합니다.
-
Event Item 탭
- Favorites으로 Recents, Event Items, Flow Control로 구성합니다.
> Recents: 가장 최근에 사용한 Item을 표시합니다.
> Event Items: 컴퓨터가 이해할 수 있는 기능을 라이브러리 형태로 제공합니다.
> Flow Control: 순차처리, 반복, 조건 분기 등 처리 흐름제어용 Item입니다.
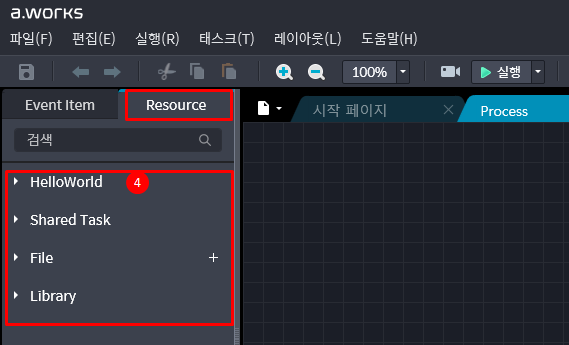
- Resource 탭

- Resourcce: 프로세스와 프로세스 내에 포함된 태스크 등 정보 저장소
> 현재 편집중인 프로세스를 표시합니다.
> Shared Task: WorkCenter에 공유되어 다운로드한 태스크 리스트 > File: File를 추가하는 버튼으로 파일 탐색기를 실행하여 가져옵니다.
> Library: WorkCenter에 공유되어 다운로드한 라이브러리 리스트 프로세스에 포함할 수 있는 파일형식은 Excel, Word, PPT, TXT 데이터입니다. - ※ Resource 하단의 Task들은 그룹(일반 Task, Shared Task) 내에서 상/하 위치 이동이 가능함
- Resourcce: 프로세스와 프로세스 내에 포함된 태스크 등 정보 저장소
Event Item, Flow Control의 Item별 기능 및 사용방법, 상세 설명에 대해서는 “A.WORKS Studio V2.0 Event Item 사용자설명서”를 참조하시기 바랍니다.
¶ Canvas 영역
-
Studio 화면의 중앙에 위치하는 영역으로, 프로세스와 태스크 탭을 만들어 스크립트를 만들고 서로 연결하는 작업영역입니다. 일반 사용자도 친숙한 Flow Chart 방식이며, Resource 영역에서 원하는 Item들을 Canvas로 마우스로 손쉽게 Drag & Drop하여 사용할 수 있습니다.
-
Canvas 내의 모든 Item 역시 Drag & Drop형식으로 편집이 가능하며, 각 Event Item 혹은 Flow Control을 서로 연결하여 프로세스와 태스크를 구성합니다.
-
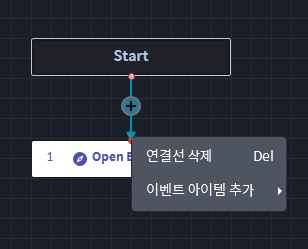
각 Item을 연결한 선을 선택한 후 Delete키를 사용하거나 연결선을 선택 후 마우스 오른쪽 버튼을 눌러 메뉴의 “연결선 삭제”를 클릭하여 연결을 해제할 수 있습니다.
-
각 항목과 사용방법, 상세한 설명은 다음과 같습니다.
¶ Drag & Drop형식 편집과 연결선 삭제하기
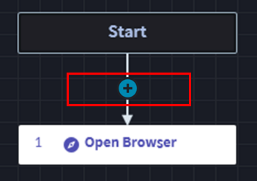
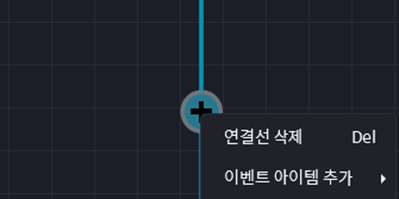
¶ Canvas내의 Event Item 사이에 Item 추가하기
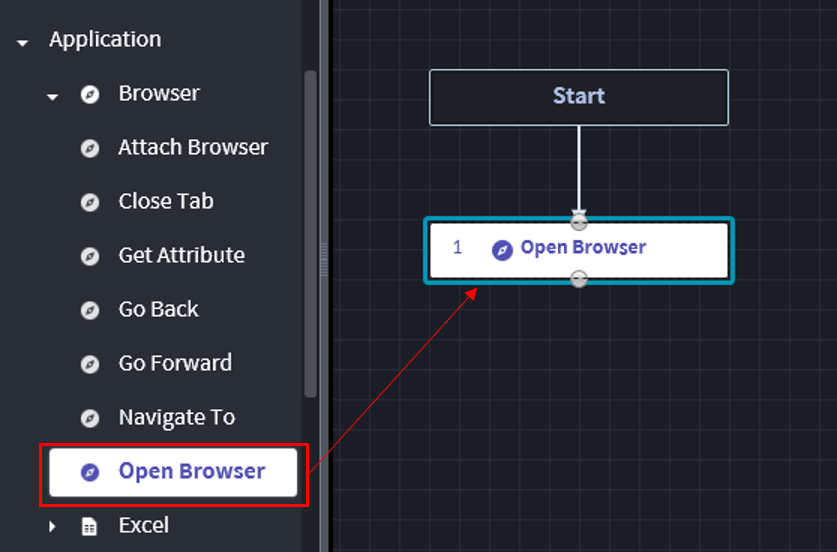
- Event Item 연결된 사이에 Item을 추가하고 싶은 경우, 원하는 Item을 Drag하면 아래 그림과 같이 ‘+’ 버튼이 발생하게 됩니다. 이 영역에 Item을 Drop하면 Item을 삽입합니다.

¶ 연결선 생성 및 연결 해제
-
Event Item 연결을 하면 연결선이 생기며 자동 레이아웃이 적용됩니다.

-
연결선을 해제한 경우 연결선이 삭제되며 자동 레이아웃 기능도 함께 해제합니다.

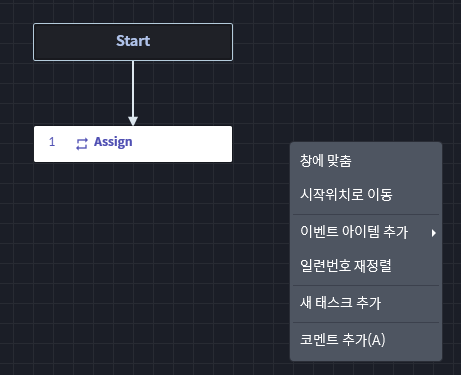
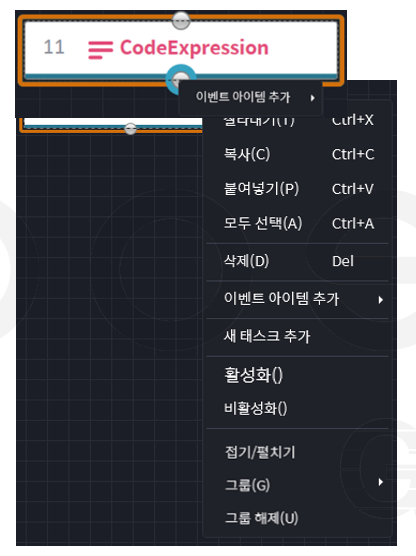
¶ Canvas의 Context 메뉴
- Canvas에서 스크립트를 편집할 경우 Canvas 바닥이나 해당 Item에 마우스 화살표를 가져다 놓고 마우스 오른쪽 버튼을 클릭 시 다음과 같은 다양한 Context 메뉴를 제공합니다.
- Canvas Context 메뉴: Canvas의 빈 공간에 마우스 화살표를 가져다 놓고 마우스 오른쪽 버튼 클릭

- 연결선 Context 메뉴: 연결선에 마우스 화살표를 가져다 놓고 오른쪽 버튼 클릭

- Item 연결부 Context 메뉴: Item을 클릭하면 상하 연결부가 표시되고 연결부에 마우스 화살표를 위치하고 오른쪽 버튼 클릭

- Item Context 메뉴: Item을 마우스로 클릭하고 오른쪽 버튼 클릭
- Canvas Context 메뉴: Canvas의 빈 공간에 마우스 화살표를 가져다 놓고 마우스 오른쪽 버튼 클릭
¶ Canvas 기타 기능

-
Canvas 확대/축소
- Canvas 내에서 Ctrl + Mouse Wheel Up/Down을 통해 배율을 확대/축소합니다.
-
Canvas 이동하기
- 상하 이동하기: Mouse Wheel Up/Down을 통해 상하 이동합니다.
- 좌우 이동하기: Shift + Mouse Wheel Up/Down을 통해 좌우 이동합니다.

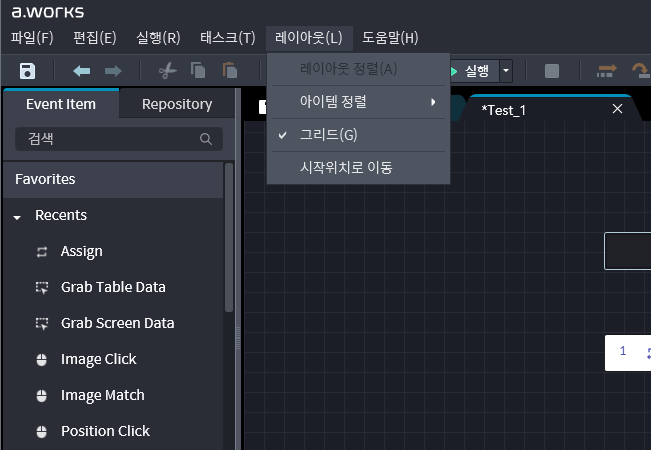
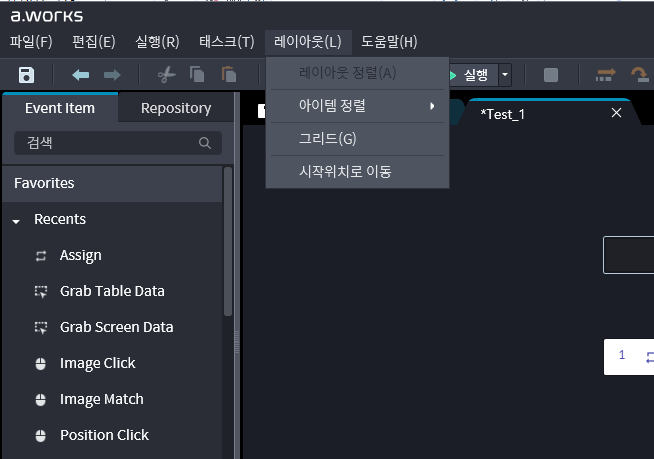
- 그리드 On/Off
- Main Menu의 레이아웃(L)을 클릭하며 메뉴 리스트에서
> 그리드(G)에 “V” 체크 활성화 시 격자무늬를 표시합니다.
> 그리드(G)에 “V” 체크 활성화 상태에서 한번 더 그리드(G)를 클릭 시 Canvas의 격자무늬를 지우고 “V” 체크 표시도 지웁니다.
- Main Menu의 레이아웃(L)을 클릭하며 메뉴 리스트에서
¶ Mini Map 영역
-
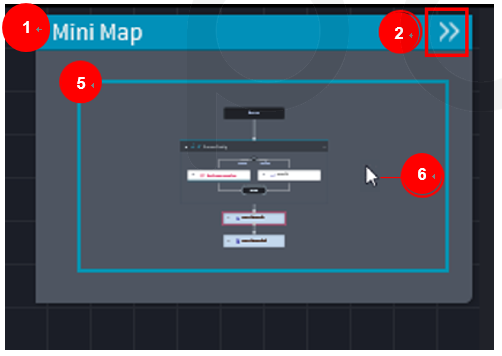
Studio 화면의 Canvas 우측 상단에 위치하는 Mini Map영역은, 현재 작성되고 있는 프로세스의 Canvas 내 작업 중인 위치를 표시합니다. 프로세스의 전체 화면과 부분확대 및 축소할 수 있으며, 위치를 클릭하여 바로 원하는 위치로 이동할 수도 있습니다.

-
Mini Map 에서 가능한 기능은 아래와 같습니다.
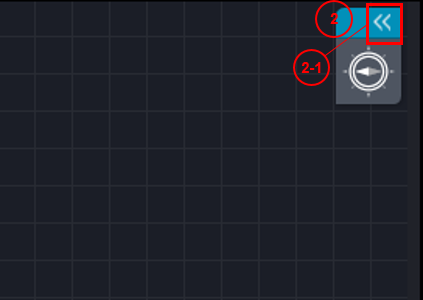
- Mini Map 화면
- Canvas의 프로세스 모드에서만 표시합니다.
- Mini Map 최소화
- >>를 클릭 시 화면을 아래 화면과 같이 최소화합니다.

- >>를 클릭 시 화면을 아래 화면과 같이 최소화합니다.
- Mini Map 최소화 상태
- Mini Map 최소화 시 표시되는 상태입니다.
- Mini Map 최대화 버튼
- <<를 클릭 시 ③에서 ①과 같이 Mini Map 화면을 최대화합니다.
- 화면 가이드
- 현재 화면에서 보여지는 영역을 표기하고 배율에 따라 크기 변경
- 영역 탐색 가이드
- 마우스 클릭을 유지하고 이동 시 Canvas 내 위치로 이동하여 표시
¶ Property 영역
-
Studio 화면의 오른쪽에 길게 상하로 위치하는 영역으로, Studio에서 만드는 자동화 프로세스와 태스크의 스크립트를 만드는데 사용되는 Flow Control, Event Item 및 Shared Task 등을 사용하는데 필요한 Property(속성값)를 설정할 수 있습니다.
-
프로세스 작업모드에서는 속성 탭, 중단점 탭을, 태스크 작업모드에서는 스크린 샷 탭을 추가하여 속성 탭, 중단점 탭, 스크린 샷 탭 등 3가지 탭을 가로 방향의 Drawer방식으로 사용할 수 있습니다.
-
Property는 프로세스와 태스크에 사용되는 Item들에 대하여 기본적인 속성인 Common과 특정의 작업에 필요한 추가적인 Property과 수행한 결과값인 Output 등을 지정하고 확인할 수 있습니다.
-
단, Screen Shot에 대한 정보는 태스크 모드에서 Object를 선택한 경우에만 확인할 수 있습니다.

-
각 항목과 사용방법, 상세한 설명은 다음과 같습니다.
-
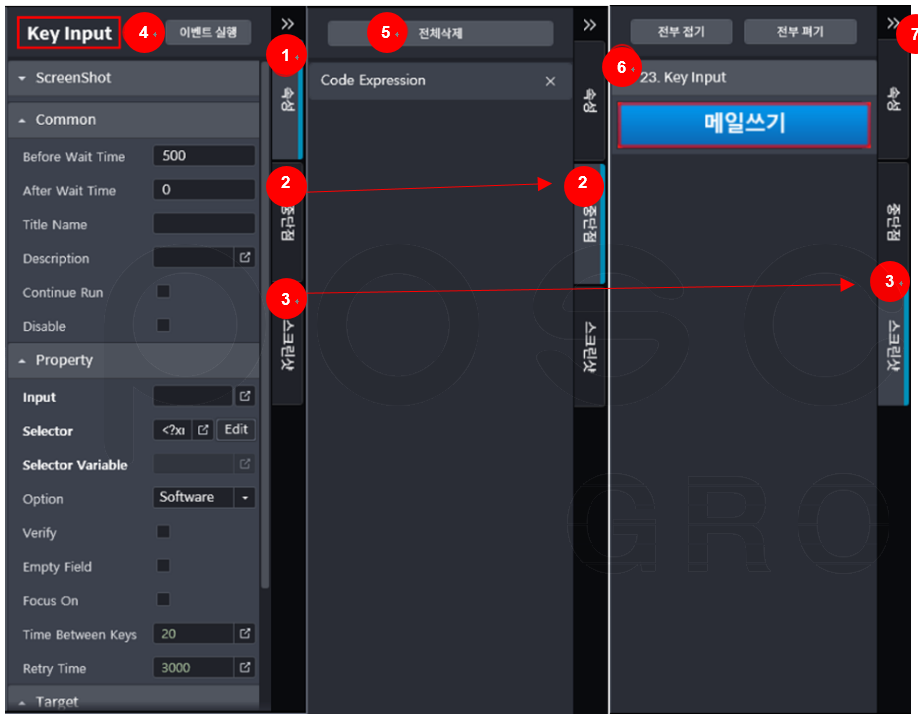
속성 탭
- 선택한 Item의 명칭(④)을 표시하고, Common 및 Property, 그 외 추가 정보를 입력 또는 수정합니다.
-
중단점 탭
- 중단점을 설정한 Item 목록을 표시합니다.
- 중단점을 설정한 경우, ⑤ 전체 삭제를 클릭하여 중단점을 모두 해제할 수 있습니다.
-
스크린 샷 탭
- ⑥ Screen Shot을 사용한 Event Item의 목록과 이미지를 표시합니다.
- 전부 접기 버튼으로 목록의 내용을 축소하고 제목만 표시
- 전부 펼치기 버튼으로 각 목록의 내용을 모두 표시
-
이벤트 아이템 명칭
- 선택된 이벤틍 아이템의 이름을 표시합니다.
-
전체삭제
- 중단점을 삭제합니다.
-
스크린 샷
- Indicator에 의해 선택된 객체 이미지가 표시됩니다.
-
Drawer 버튼 (접기/펼치기)
- Canvas 편집을 크게 하기 위하여 Property 영역을 전부 접거나 폅니다.
>> 탭을 모두 접기 (속성값, 중단점, 스크린 샷 탭의 명칭만 표시)
<< 탭을 모두 펼치기 (선택한 탭의 내용을 모두 표시)
- Canvas 편집을 크게 하기 위하여 Property 영역을 전부 접거나 폅니다.
-
속성 탭의 필수 입력항목은 굵은 글씨로 표시하며, 필수 입력항목이 미입력된 상태에서 실행 시 Output 로그에 오류 내역(”해당 이벤트 아이템 이름 + 필수 항목의 값이 없습니다”)이 표시됩니다.
¶ Output 영역
Studio 화면의 아래쪽 하단에 좌우로 길게 위치하는 영역으로, Studio에서 만든 자동화 프로세스와 태스크의 스크립트를 실행하고 검증하는데 필요한 기본적인 정보의 출력영역으로, 프로세스 실행의 상태 출력, 필요한 변수의 설정과 변경, 디버그 관련 정보, 코멘트 등을 표시합니다.
각 항목과 사용방법, 상세한 설명은 다음과 같습니다.
¶ 출력
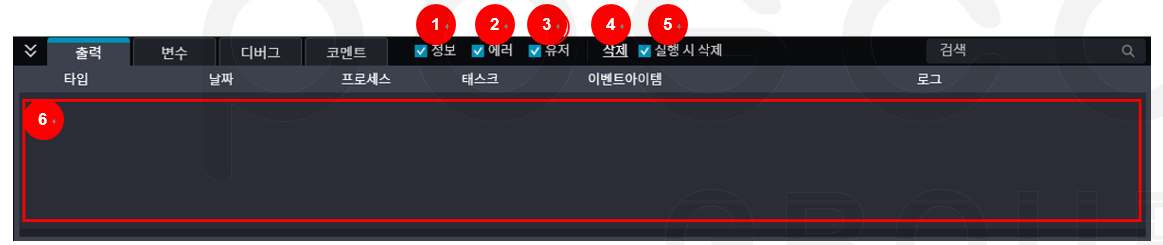
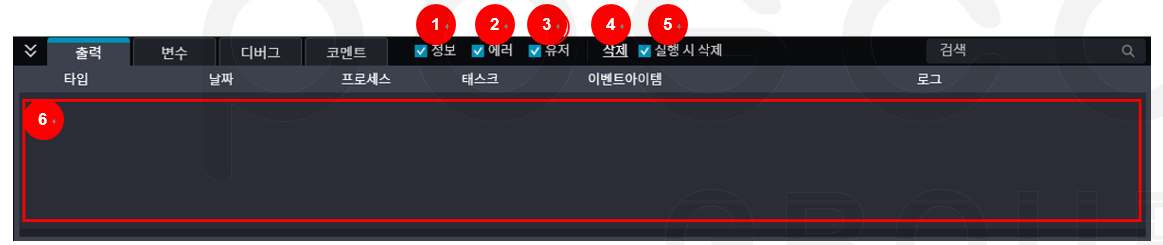
- 출력 탭에서는 프로세스와 태스크를 실행 시 출력되는 로그(작업이력) 정보를 확인할 수 있습니다.
실행 시 삭제(Delete when Run) 가 체크되어 있을 경우, 실행 전에 기존 로그를 삭제합니다.

- 정보
- 정보 내용만 출력하기(다중 체크가능)
> 실행 시 프로세스 시작/종료, 태스크 시작/종료만 표시 됨
- 정보 내용만 출력하기(다중 체크가능)
- 에러
- 에러 내용만 출력하기(다중 체크가능)
- 유저
- 사용자가 지정한 White Log 내용을 출력하기(다중 체크가능)
- 삭제 버튼
- 로그 메시지 출력정보 삭제
- 실행 시 삭제
- 실행 시 기존의 로그를 삭제
- 출력 창
- 로그 메시지 출력 창
- 정보
¶ 변수
- 변수 탭에서는 작업 중인 프로세스 및 태스크에서 사용되는 변수(Variable, 스크립트 실행에 따라 변화하는 데이터 값을 저장하는 장소)와 입출력 되는 값을 관리합니다.

- 프로세스
- 프로세스 변수 출력하기(다중 체크가능)
- 로컬
- 로컬 변수 출력하기(다중 체크가능)
- 입력
- 입력용 변수 출력하기(다중 체크가능)
- 출력
- 출력용 변수 출력하기(다중 체크가능)
- 변수 추가
- 변수를 추가할 때 클릭 합니다.
- 이름
- 변수이름을 입력합니다.
- 형식
- 변수형식을 지정합니다.
- 사용가능 형식: String, Integer, Double, Boolean, Date, Object, Data Table, Data Column, Data Row, Workbook, Array of[T], Dictionary of[TKey, TValue]을 제공합니다.
- [Others…] 클릭 시에는 별도의 팝업 창에서 Windows관련 System 변수와 A.WORKS에 사용하는 다양한 변수를 검색하여 활용할 수 있습니다.
- 범위
- 변수의 사용 가능 범위(Process, Task)를 지정합니다.
- ※ Process변수는 Process 탭에서 지정해야 합니다. Task 탭에서는 지정할 수 없습니다.
- 모드
- 변수 사용 모드를 지정(태스크 모드만 사용)합니다.
- Process, Local, Input, Output
- 기본값
- 변수의 기본값(Default Value)을 입력 또는 지정합니다.
- 프로세스
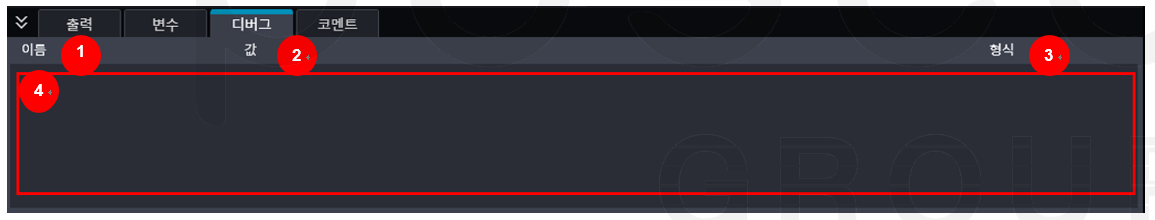
¶ 디버그
- 디버그 탭에서는 디버그 실행 시 각종 변수의 값을 화면에 출력합니다.

- 이름
- 디버그 실행 시 해당 이름을 출력합니다.
- 값
- 디버그 실행 시 해당 디버그의 값을 출력합니다.
- 형식
- 디버그 실행 시 해당 디버그의 형식을 출력합니다.
- 출력 창
- 디버그 실행 시 해당 디버그의 기록을 출력합니다.
- 이름
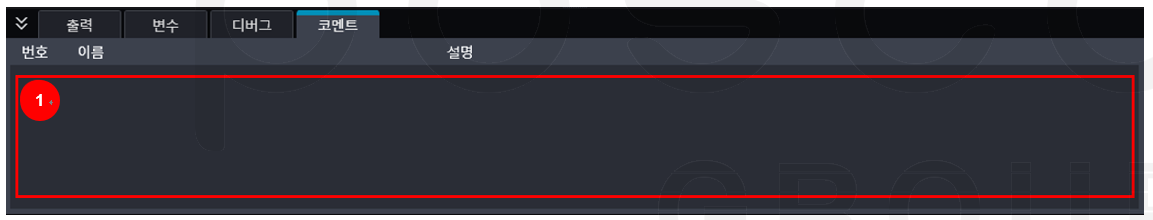
¶ 코멘트
-
코멘트 탭에서는 Canvas에 작업 중 작성한 코멘트 목록과 내용을 출력합니다.

-
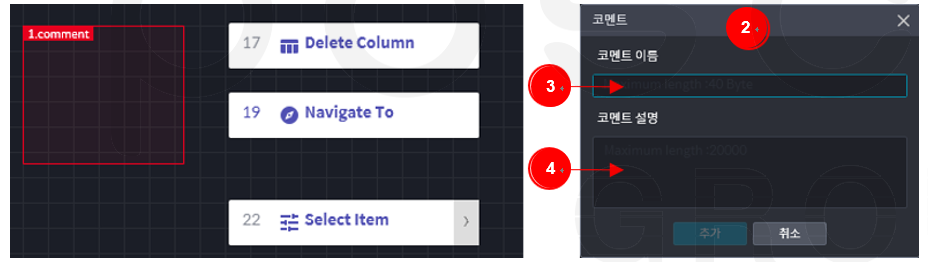
코멘트는 Shift+마우스 드래그로 Canvas에 추가할 수 있습니다.

- 출력 창
- 코멘트 번호, 이름, 설명을 출력합니다.
- 팝업 창
- Canvas 화면에서 코멘트 작성 시 표시되는 팝업 창입니다.
- 코멘트 이름
- 코멘트 이름을 입력(최대 길이: 40Byte)합니다.
- 코멘트 설명
- 코멘트 설명을 입력(최대 길이: 20,000Byte)합니다.
- 출력 창
-
코멘트는 Shift+마우스 드래그로 Canvas에 추가할 수 있습니다.
¶ 도움말
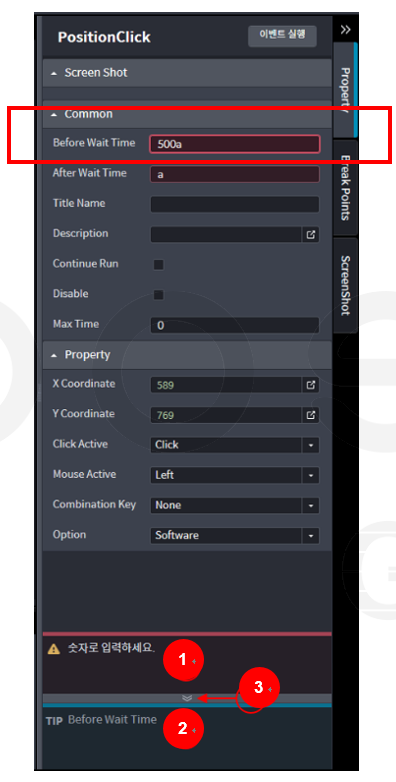
- Property 탭의 하단에는 각 Event Item의 속성값을 입력하기 위해 클릭한 경우, 필요한 도움말을 제공합니다. 또한, 입력 오류 시 오류 상세를 제공합니다.

- 오류 상세
- 오류가 발생한 곳을 선택하면 해당 영역에 오류내용 표시합니다.
- 도움말
- 입력 창을 클릭 시 해당 영역에 도움말을 표시합니다.
- 도움말 접기 버튼
- 펼쳐진 도움말을 접습니다.
- 오류 상세