Javascirpt를 활용하여, 웹 페이지를 자동화하는 예제를 설명하도록 하겠습니다.
Execute JSScript이벤트아이템은 3.2 버전부터 지원하는 기능입니다.
¶ 예제 소개
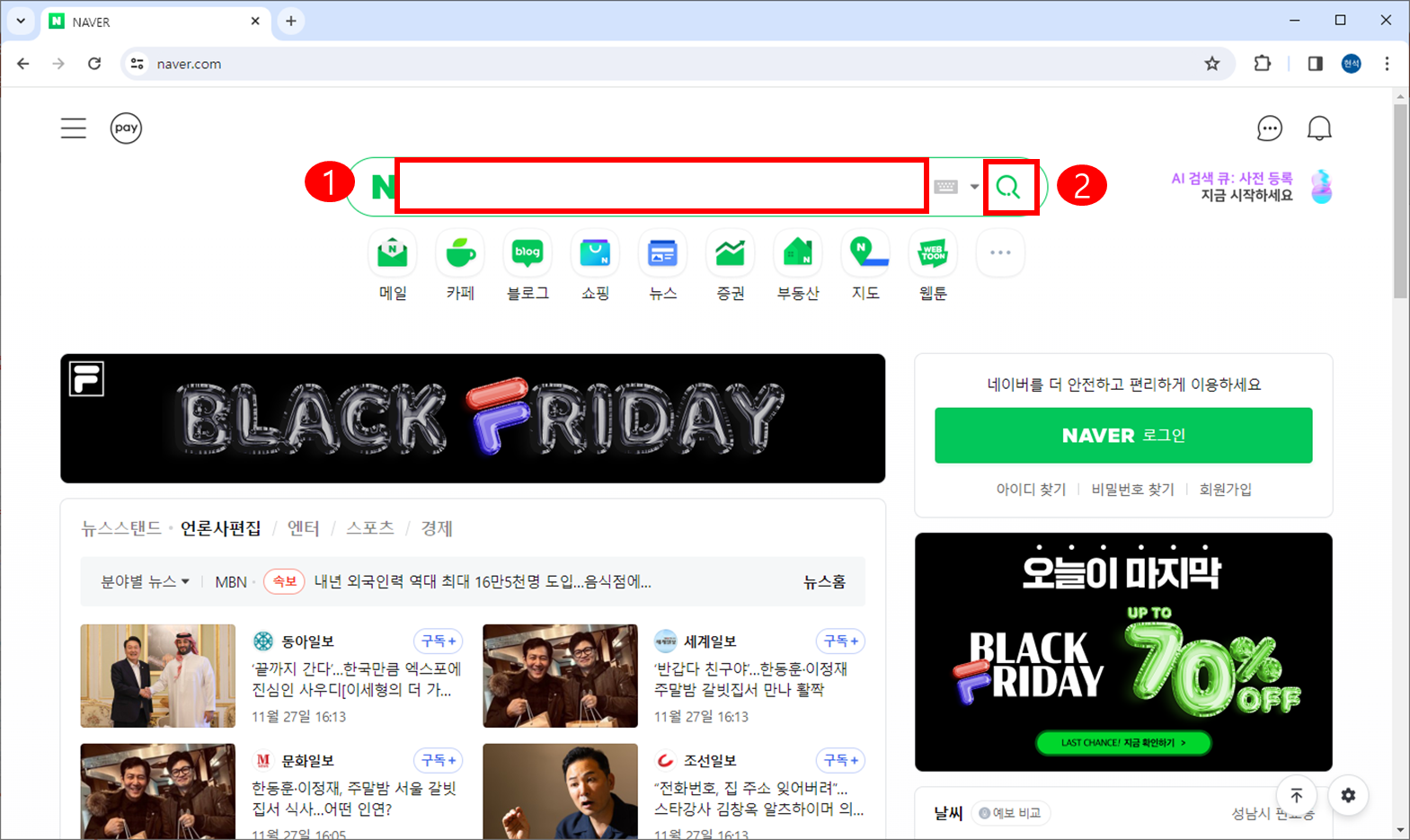
JavaScript를 사용하여 네이버에 검색어를 입력하여 조회하는 자동화기능을 구현하도록 하겠습니다.

예제를 구현하기 위해서는, 아래와 같이 구현할 수 있습니다.
- 검색어를 입력한다.
- 검색버튼을 클릭한다
¶ 문제점
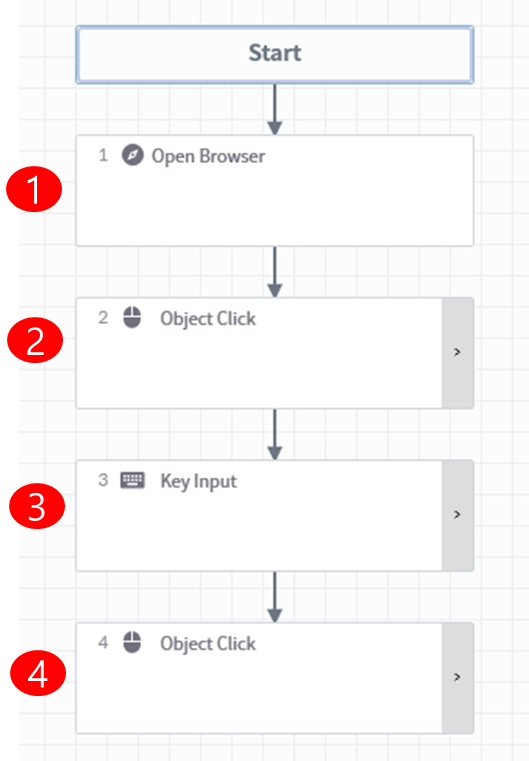
아래는 위 예제를 기존 방법으로 구현한 프로세스입니다.

크게 문제는 없는데, 3.2 버전부터 제공하는 Execute JSScript 이벤트 아이템을 사용하여 구현을 단순해보도록 하겠습니다.
¶ 개선 방법
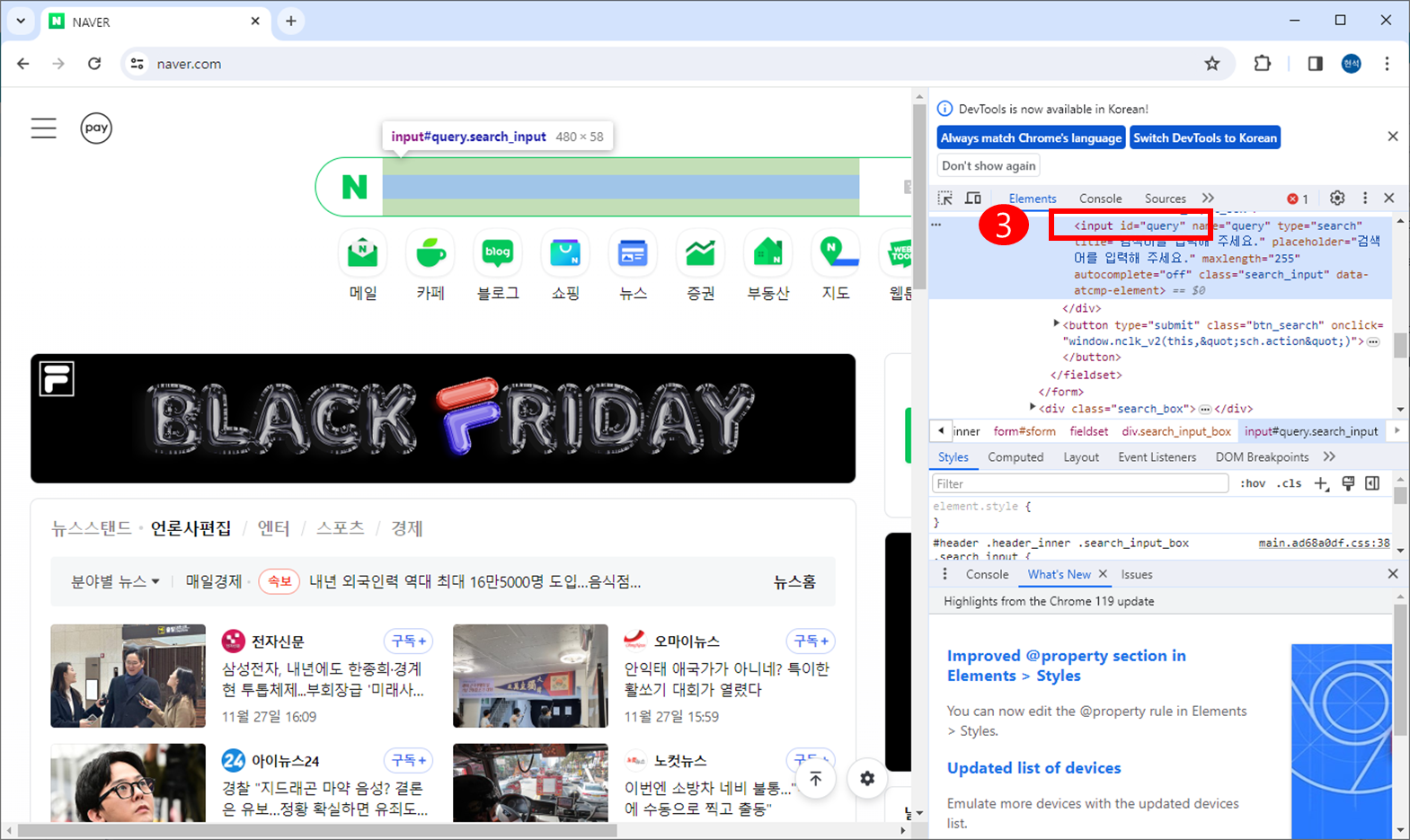
Chrome / Edge 브라우저는 개발자 도구를 통하여 화면 요소에 대한 HTML Tag id를 아래와 같이 확인할 수 있습니다.

그럼, 위 정보를 가지고 스크립트를 단순화해보겠습니다.
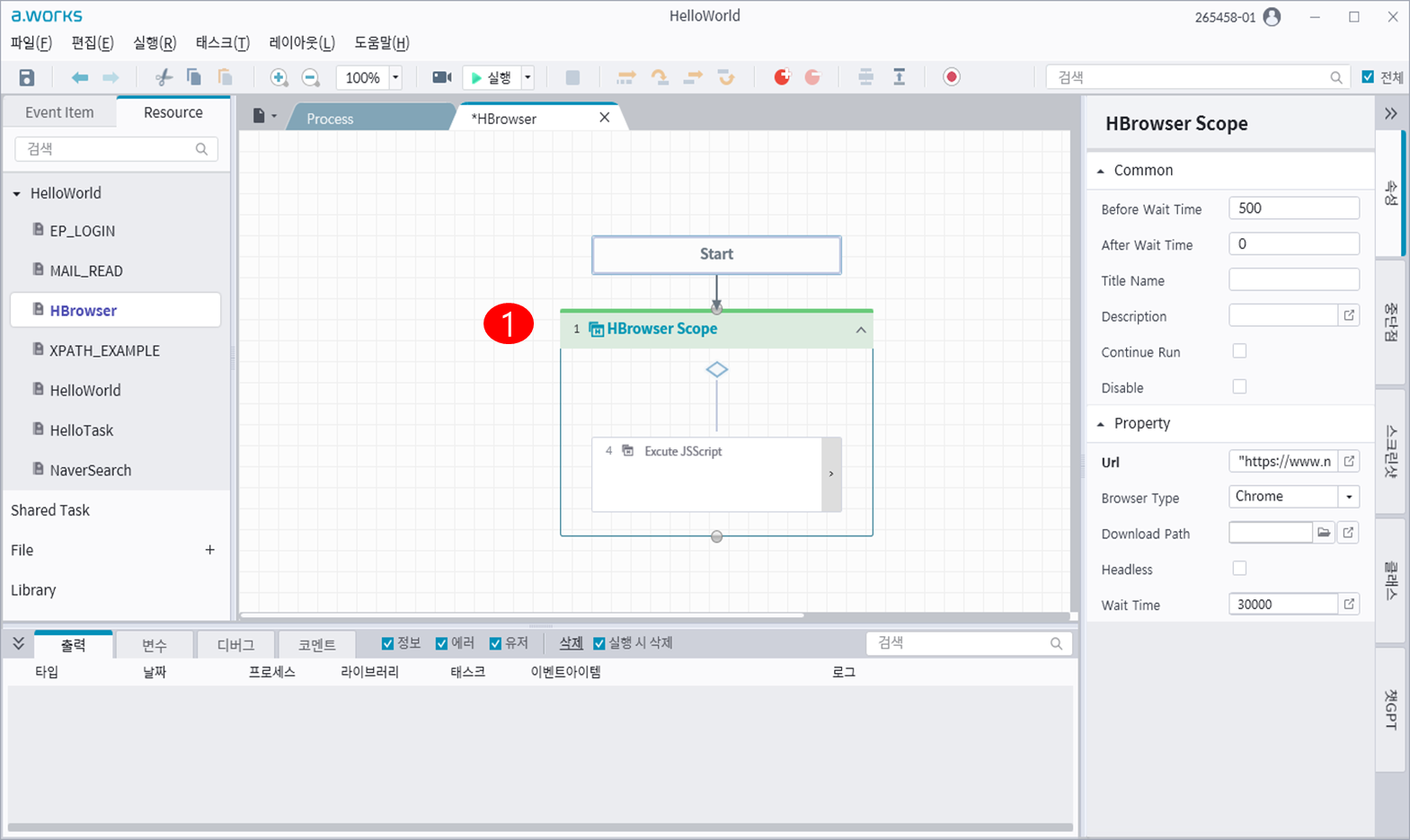
- HBrowser Scope를 사용하여 Chrome 브라우저를 실행하고, "Naver" 페이지로 이동하겠습니다.

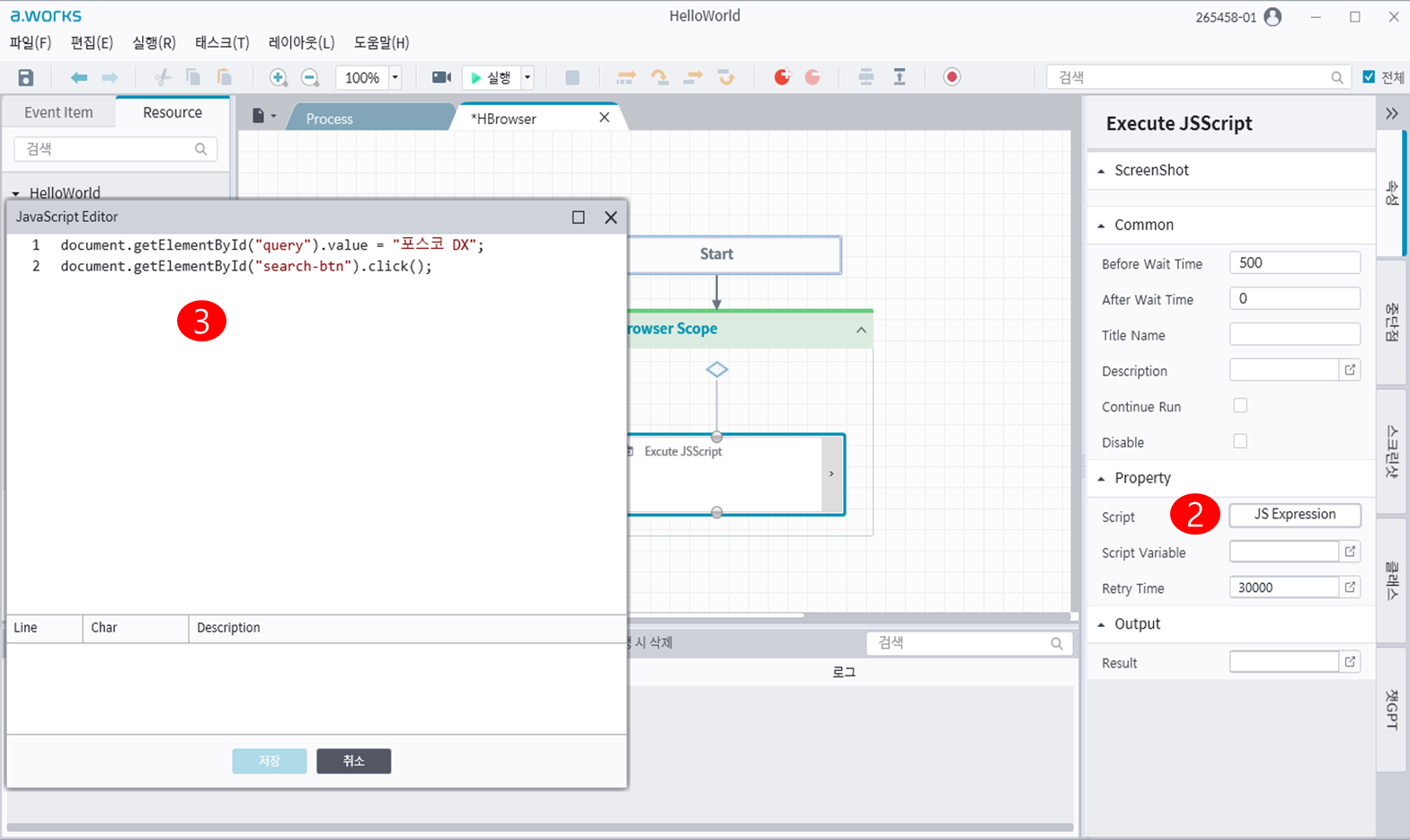
- Execute JSScript 이벤트 아이템 내 "JS Expression"를 클릭하여 Java Script를 작성합니다.

- JavaScript DOM API를 사용하여 검색어에 "포스코 DX"를 입력하고, 검색 버튼을 클릭합니다.
구현이 끝났습니다. JavaScript를 잘 활용한다면, 좀 더 복잡한 작업도 가능할 것 같습니다.
또한 Script 변수(Script Variable)를 사용하게 되면은 Java Script를 좀 더 유연하게 구현할 수 있습니다. 예를 들어, 검색어를 변수로 처리하여 동적으로 동작하는 것이 가능합니다. 아래에 간략하게 Java Script를 CodeExpression(C#)으로 구현한 내용에 대한 예시입니다.
string searchWord = "포스코 DX"
strJavaScript = "document.getElementById('query').value = ";
strJavaScript += searchWord;
strJavaScript += Environment.NewLine; // JavaScript 문법(구분)을 위하여 NewLine을 추가하였습니다.
strJavaScript += "document.getElementById('search-btn').click()";
위에서 작성된 strJavaScript 변수를 Execute JSScript의 Script Variable에 입력하면 작업이 완료됩니다.
JavaScript를 C# 문법에 맞게 문자열 처리하는 것이 번거롭기 하지만, 변수를 사용할 수 있기 때문에 웹페이지를 좀 더 확장성있고, 유연하게 처리할 수 있습니다.
¶ 결론
브라우저가 접속한 페이지에 대해서, C#과 JavaScript를 조합하여 사용할 수 있기 때문에 다른 이벤트아이템을 사용하지 않고, Execute JSScript 를 사용해서 웹에서 할 수 있는 자동화처리를 할 수 있다는 장점이 있습니다.